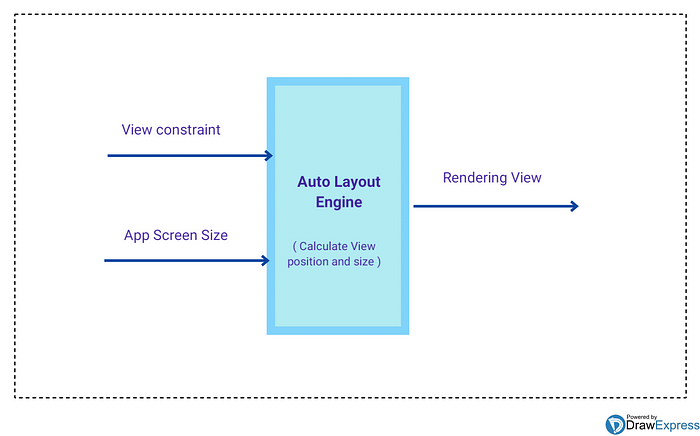
How Auto layout engine calculates UI components frame.
Let consider an Auto layout that takes two input
- View constraint
- App screen size

Auto layout engine uses the following steps to render the UI components position and size.
- x position of UI component
- y position of UI component
- the width of UI component
- the height of UI component
AutoLayout uses the constraint to figure out the above steps.
Let’s start with examples. also consider that iPhone is SE(screen width 320 px, Height 568 px)
Example 1.0 (x,y, width, a height defined)
It looks a simple example

Frame calculation
We can infer that x,y, width, height will be 50, 50, 100, 100 respectively. since views x, y, width, height positive we know, AutoLayout Engine will render the view across all screen.
Example 2.0 (x, y position not defined)
It’s similar to the previous example, but now we have defined right and bottom constraint.

Frame calculation
- To calculate the x position of view, AutoLayout Engine use screen width.

2. To calculate the y position of view, AutoLayout Engine use screen height.

3. Width and height have clearly specified (i.e width=100, height=100) so AutoLayout will not calculate it.
Now x, y, and width, a height of view known, auto layout engine will render the view on all screens.
Example 3.0 (width, height not defined)
Now we have not defined the width, height of view. Instead of that we set top, left, right, bottom constraints of views to screen.

Frame calculation
- We can infer that x, y position of view is 50, 50 respectively.
- To calculate the width of view, auto layout engine uses screen width

3. To calculate the height of view, auto layout engine uses screen height

Example 4.0 (width not defined)
We have not defined view width, instead of that view horizontally center to screen.

Frame calculation
- We can infer that x, y position, a height of view is 50, 50, 100 respectively.
- To calculate the view width, the autolayout engine use screen width.
Since the view is horizontally centered, It means that the left half of width is the same as the right half.


